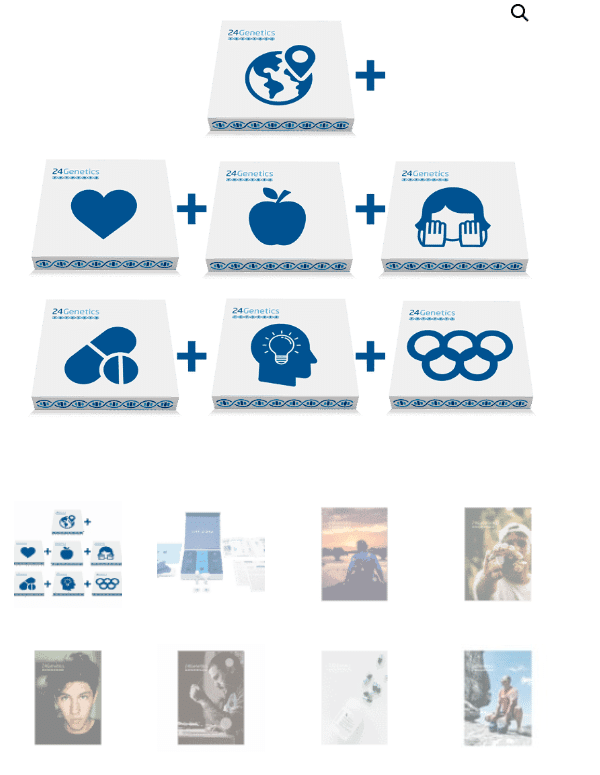
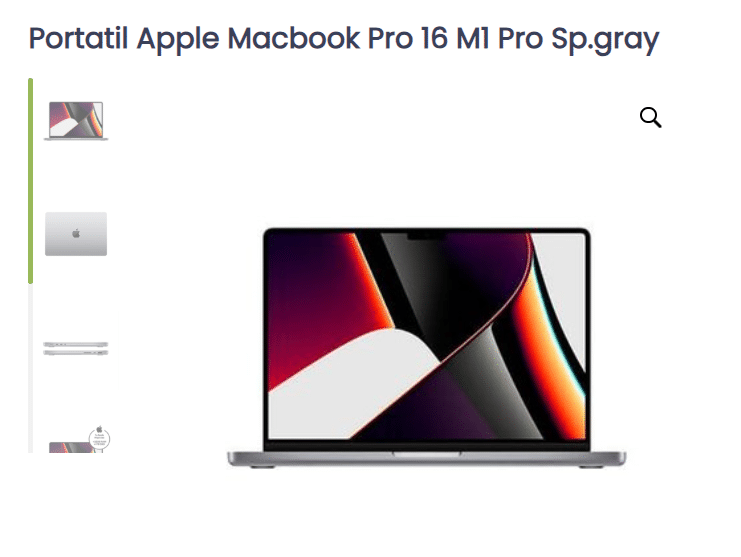
Con el siguiente código, en Divi podremos pasar de esto:


.flex-viewport {
max-width: 80%;
float: right;
}
.flex-control-thumbs.active {
cursor: grabbing;
cursor: -webkit-grabbing;
}
.woocommerce div.product div.images .flex-control-thumbs {
margin-top: 0%;
display: flex;
flex-direction: column;
position: absolute;
top: 0px;
left: 0px !important;
width: 65%;
max-height: 300px;
overflow-y: auto;
align-items: flex-end;
direction: rtl;
}
.pswp__bg {
background: #00000059 !important;
}
.woocommerce div.product div.images .flex-control-thumbs::-webkit-scrollbar {
width: 4px;
}
Y este código Script
<--script type="text/javascript"-->
document.addEventListener('DOMContentLoaded', function() {
const thumbContainer = document.querySelector('.flex-control-thumbs');
let isDown = false;
let startY;
let scrollTop;
thumbContainer.addEventListener('mousedown', (e) => {
isDown = true;
thumbContainer.classList.add('active');
startY = e.pageY - thumbContainer.offsetTop;
scrollTop = thumbContainer.scrollTop;
});
thumbContainer.addEventListener('mouseleave', () => {
isDown = false;
thumbContainer.classList.remove('active');
});
thumbContainer.addEventListener('mouseup', () => {
isDown = false;
thumbContainer.classList.remove('active');
});
thumbContainer.addEventListener('mousemove', (e) => {
if (!isDown) return;
e.preventDefault();
const y = e.pageY - thumbContainer.offsetTop;
const walk = (y - startY) * 2; // Ajusta la velocidad del desplazamiento
thumbContainer.scrollTop = scrollTop - walk;
});
});
<--/script-->